最近よく見かけるブログ記事中の蛍光マーカー、おしゃれで見やすいですよね。
蛍光マーカーはこういうやつです。
ボクも少し前からブログ記事に蛍光マーカーを引くようにしました。
HTMLとCSSの知識が全くないド素人のボクでも、すぐに設定できましたよ!
参考にしたのはこちらのサイトです。ガジェレポ!さん、ありがとうございました!
設定のメリット
いちいちHTMLで入力しなくても「見たまま編集」のままで、ピンクマーカー、黄色マーカーを一瞬で引ける点です!(色は任意に変更できます)
マーカーを引きたい文章を選択し、以下のショートカットを押すだけです。
Windows→「Ctrl+B」「Ctrl+I」
Mac→「command+B」「command+I」
とても簡単にできるので、是非活用して下さいね。
緑マーカーについては、HTMLで<u></u>を入力する必要があります。
<u>マーカーを引きたい文章</u>
設定方法
とても簡単で、以下の手順でHTMLを貼り付けるだけです!
①「デザイン」をクリック

②「スパナマーク」をクリック

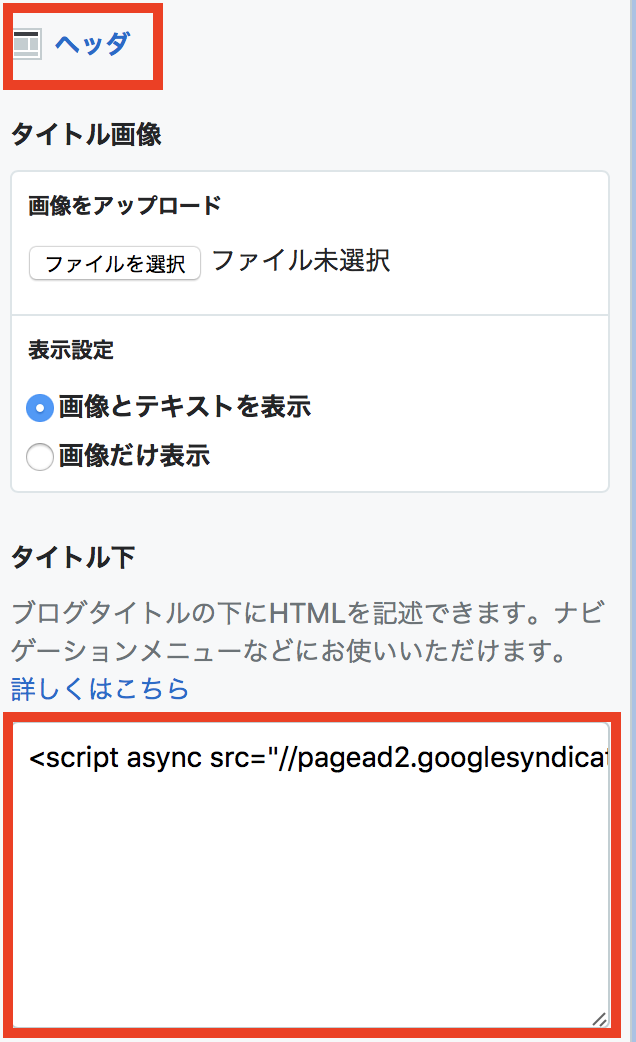
③「ヘッダ」をクリックして、HTMLをコピペしたら設定完了です。

④以下のHTMLをコピペして下さい。
(コードはガジェレポ!さんの記事より引用)
<style type="text/css">
/* 強調表示を蛍光ペン(ピンク)風に */
article strong{
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(255,153,255,1) 60%) !important;
}
/* bタグは太字 */
article b{
font-weight:bold !important;
}
/* 斜体表示を蛍光ペン(黄)風に */
article em{
font-weight:bold;
font-style: normal;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;
}
/* iタグは斜体*/
article i{
font-style:oblique !important;
}
/* アンダーライン表示を蛍光ペン(緑)風に */
article u{
font-weight:bold;
text-decoration: none;
margin:0 0.1em;
padding:0.1em 0.2em;
background:#fcfc60 !important;
background:linear-gradient(to bottom, transparent 60%, rgba(102,255,204,1) 60%) !important;
}
</style>
まとめ
いかがでしたか?
簡単な設定を行うだけで、おしゃれなマーカーを手軽に引くこができます。
記事も読みやすくなるため、是非設定しておきましょう!